Methods Used
Interview, Journey Map, Usability Test, Co-design
Project Type
Accessibility & Inclusive Design
My Role
Research & Prototyping
Time Frame
3 months
Team
Yuka, Hiral & Rav Hamdi
Funded By
Microsoft
Context
On a weekend hike, I witnessed a reality check about accessibility in everyday technology. As our group gathered at the bus stop, I noticed Ravi, a new friend and a software engineer, pull out a sheet of paper with large, hand-written notes. Intrigued, I asked about it.
"This is how I navigate with cone dystrophy," Ravi explained, pointing to his meticulously prepared directions. The paper contained detailed instructions for each bus stop, landmarks to identify, and bus numbers. "I can't just pull out gmaps like everyone and I'd rather spend hours planning than depend on others."
This revealed a significant gap in inclusive design sparking the need for more accessible solutions.
Embracing Co-design
We adopted a "design with" approach, partnering with Ravi, who inspired this project. As a software engineer with a decade of experience living with visual impairment, Ravi provided invaluable insights. His involvement offered authentic user perspectives, bridged technical feasibility with needs, and enabled continuous feedback throughout development.
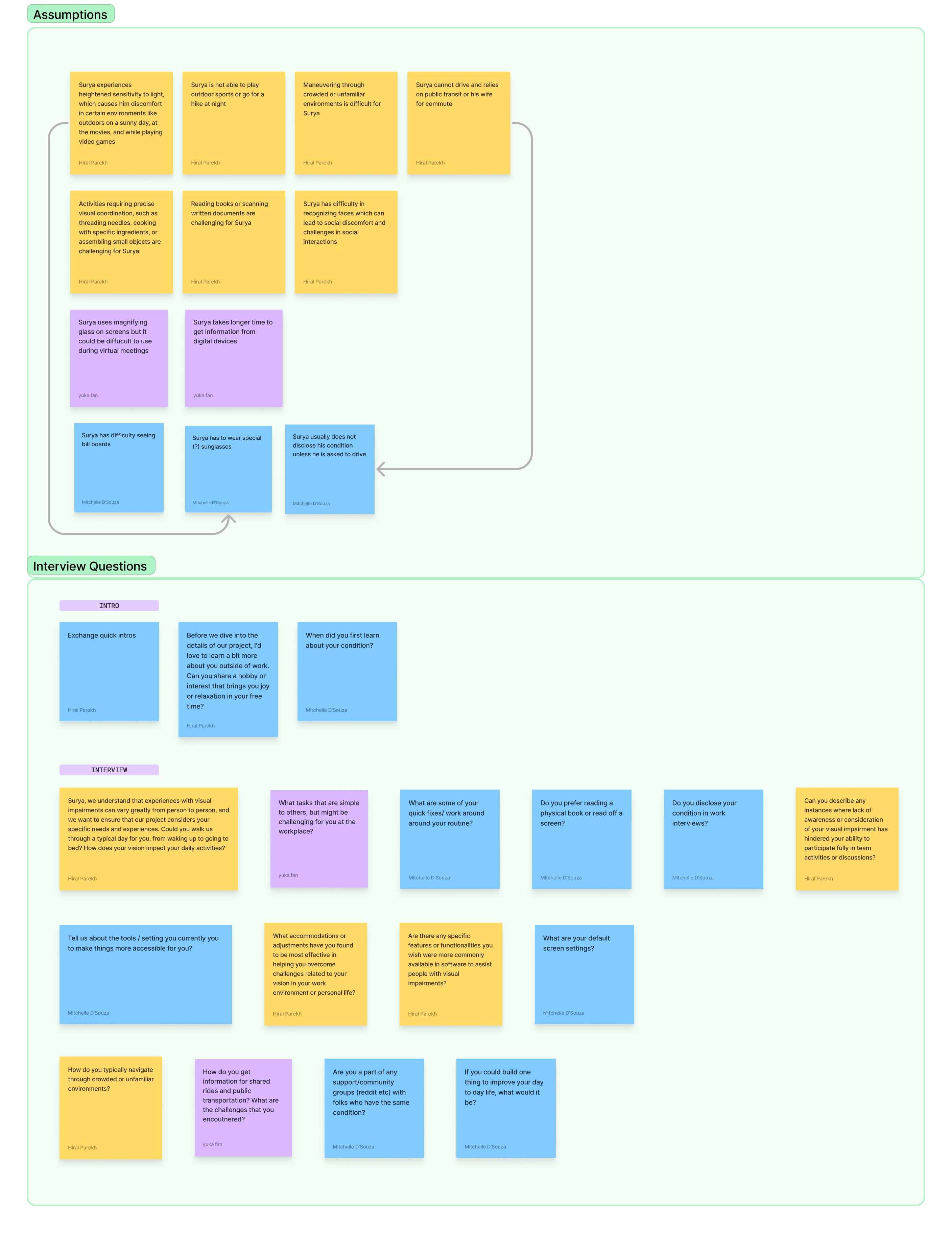
Understanding The Condition
Ravi suffers from Cone rod dystrophy which a rare eye condition that affects the light-sensing cells in the retina, called cones and rods. It usually starts by damaging the cone cells, which help you see color and detail, especially in bright light. Over time, it also affects the rod cells, which help you see in dim light. This causes a gradual loss of vision, including problems with color perception, sensitivity to light, and difficulty seeing at night.
28%
of the global population have vision impairment
increase in cases of visual impairment in the last 10 years
of Americans have some form of visual impairment
Why Transit & Navigation became our focus
Problem Statment
Individuals with visual impairments, particularly those with conditions like Rami's, face significant challenges when navigating public transit. Current apps lack the necessary features for detailed, accessible guidance, forcing users to rely on cumbersome workarounds or sacrifice independence. By following this structured process and closely collaborating with Rami, we ensured that our project would address a genuine, high-impact need in the visually impaired community.
Goal
We aimed to empower visually impaired individuals by:
Enhancing existing navigation apps with inclusive design features
Prioritizing intuitive, retention-based interfaces
Providing customizable, detailed guidance for various levels of visual impairment
Seamlessly integrating accessibility features into familiar tools
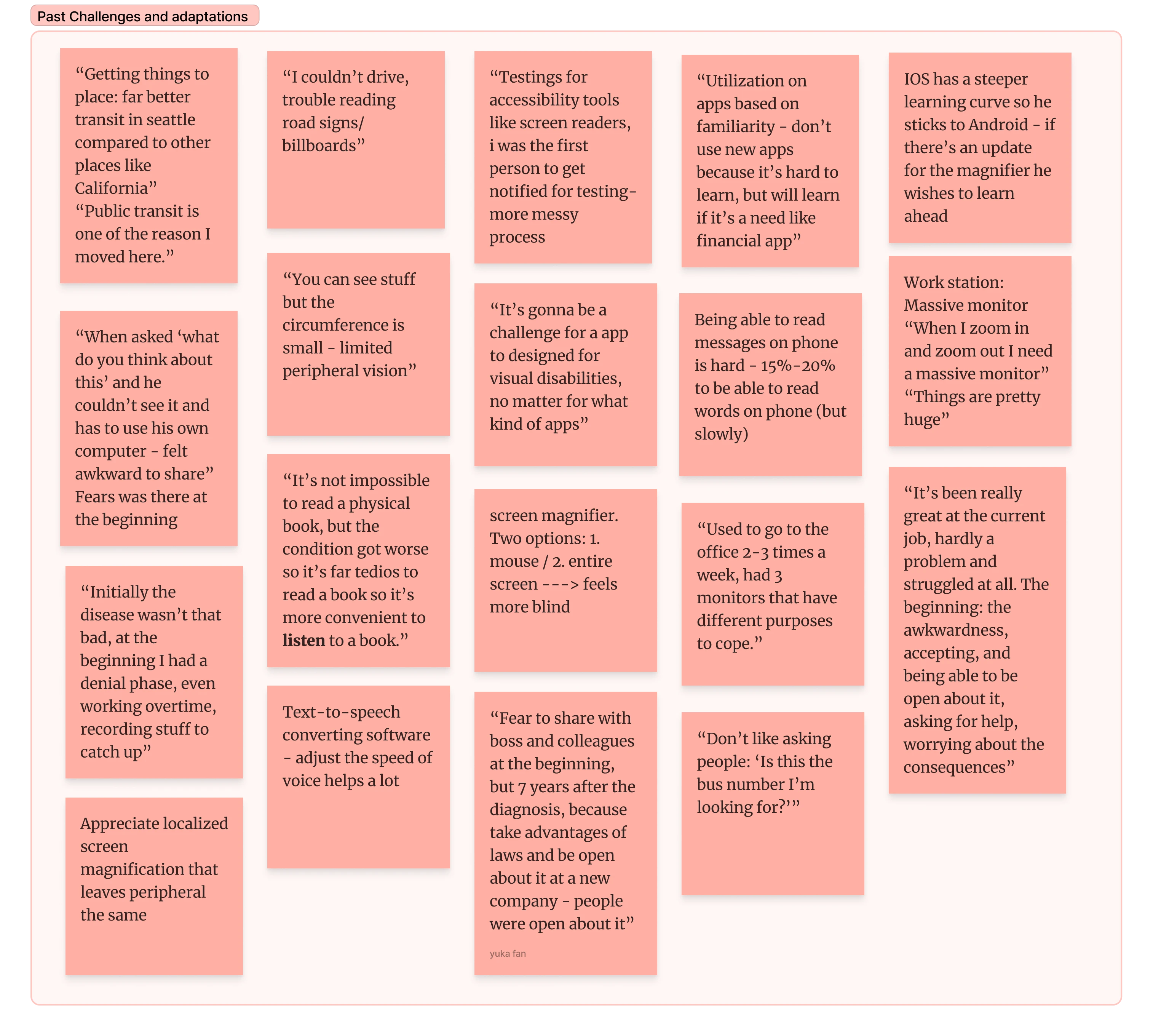
Uncovering Critical Pain Points
Introducing BusBuddy: Enhancing Familiar Tools for Accessible Transit
BusBuddy seamlessly integrates new accessibility features into the Google Maps framework, creating a powerful tool that assists visually impaired individuals in navigating public transportation, with a particular focus on bus travel. By enhancing a familiar interface rather than creating an entirely new app, we've developed a solution that's both innovative and immediately usable for our target users.
Key features :
Easy-to-read interface with customizable text size
Haptic and audio feedback for bus arrivals and stops
NFC integration for quick information retrieval at bus stops
Real-time location tracking with clear progress indicators
Route confirmation to ensure correct bus boarding.
Evolution of Design
Ensure User Gets into the Right Bus
Evolution: Initially, the design assumed users would rely solely on auditory cues. However, Rami's engineering background prompted us to explore NFC technology for enhanced accuracy.
After: NFC integration allows users to tap their phone to NFC tags at bus stops, triggering real-time auditory and visual bus information. (Fig. 2)
Support for Task: This feature ensures that users confidently identify and board the correct bus, reducing errors and enhancing their travel experience.
Getting Off at the Right Stop
Evolution: Evolution: While the initial design included a color-dependent progress bar for visual cues, feedback revealed Rami's color blindness. However, further testing confirmed that he could perceive changes in intensity.
After: The design retained the intensity-based progress bar, as it proved effective for users like Rami.
Support for Task: By incorporating audio instructions on landmarks and a zoomed-in progress bar, the design assists users like Rami in identifying the correct stop and disembarking with confidence, promoting independence and safety during travel.
User Testing
Results & Impact
Reflections
The co-design approach with Rami was crucial in identifying nuanced needs we might have otherwise overlooked. We learned the importance of adaptability, especially when discovering Rami's color blindness mid-project. Incorporating NFC technology highlighted the potential of leveraging existing infrastructure for accessibility. Balancing feature-rich design with an intuitive interface proved challenging but essential. Remote sessions presented communication hurdles that would be easier to overcome in person.
Future Considerations
Explore partnerships with transit authorities for seamless integration.
Investigate the potential for adapting BusBuddy for other modes of public transportation.
Expand testing to a larger, more diverse group of visually impaired users.
This project reinforced the importance of inclusive design in everyday technology and demonstrated how targeted solutions can significantly improve quality of life for individuals with disabilities. Our co-design journey with Rami not only resulted in a practical solution but also deepened our understanding of accessibility in everyday technology.
Let's create exceptional experiences together!
Schedule a call with Mitchelle D'Souza
© Mitchelle DSouza 2024
Get Athos Pro